Uplyft Ai
Visual Design for Ai Company
Role
Role
Ui/Ux Designer
ui Designer
ui Designer
Duration
Duration
1 Week
1 week
1 week
Tool
Tool
Figma
Figma
Figma

About
About
The project aimed to refresh Uplyft.ai's website with a more intuitive design, emphasizing its AI-driven tech that helps retailers boost sales and customer satisfaction by personalizing shopping and reducing choice overload.
The project aimed to refresh Uplyft.ai's website with a more intuitive design, emphasizing its AI-driven tech that helps retailers boost sales and customer satisfaction by personalizing shopping and reducing choice overload.






Problems
Problems
The website is fairly new and contains several design flaws. Below are some of the main issues:
Visual Inconsistency: The website is plagued by numerous inconsistent elements throughout, including multiple fonts (seven in total), buttons, labels, input fields, and inconsistent states.
Communication Gap: The site uses excessive internal jargon, icons, and missing labels, which creates a communication gap, leaving users unsure about the meaning of the content.
Lack of Constraints: There are no constraints provided, especially on the contact page, which leads to more user errors.
Accessibility: The website fails multiple accessibility tests, particularly in terms of font sizes and color contrast, both of which are crucial for legibility.
The website is fairly new and contains several design flaws. Below are some of the main issues:
Visual Inconsistency: The website is plagued by numerous inconsistent elements throughout, including multiple fonts (seven in total), buttons, labels, input fields, and inconsistent states.
Communication Gap: The site uses excessive internal jargon, icons, and missing labels, which creates a communication gap, leaving users unsure about the meaning of the content.
Lack of Constraints: There are no constraints provided, especially on the contact page, which leads to more user errors.
Accessibility: The website fails multiple accessibility tests, particularly in terms of font sizes and color contrast, both of which are crucial for legibility.
Before
Before
Before getting into the design process here’s a direct comparison of the visual design of the before and after the redesign.
Before getting into the design process here’s a direct comparison of the visual design of the before and after the redesign.
Solution
Solution
Uplyft Ai. makes online shopping easier and more fun
How? By helping user find the right product without feeling overwhelmed by too many choices
By>>providing AI tool that can handle conversation and under regional language, which makes the shopping experience intimate and personalized.
Uplyft Ai. makes online shopping easier and more fun
How? By helping user find the right product without feeling overwhelmed by too many choices
By>>providing AI tool that can handle conversation and under regional language, which makes the shopping experience intimate and personalized.
Research and Design Methodology
Research and Design Methodology
Companies in the retail sector looking to improve their online shopping experience for customers.
Business that is looking to integrate AI solution for conversational search functionality, personalized product recommendation to potentially increase their conversion rates
Companies in the retail sector looking to improve their online shopping experience for customers.
Business that is looking to integrate AI solution for conversational search functionality, personalized product recommendation to potentially increase their conversion rates

Sketching and Brainstorming
Sketching and Brainstorming
To be a useful tool for retailers, helping them use AI to create a more personalized and enjoyable shopping experience. This can remove confusion from too many choices, which may lead to higher sales and happier customers.
To be a useful tool for retailers, helping them use AI to create a more personalized and enjoyable shopping experience. This can remove confusion from too many choices, which may lead to higher sales and happier customers.

Research methodology
Research methodology
What are the problems that we are trying to solve?
Before jumping straight into the redesign, I conducted a heuristic evaluation, to understand the current problem with the site and it’s severity.
What are the problems that we are trying to solve?
Before jumping straight into the redesign, I conducted a heuristic evaluation, to understand the current problem with the site and it’s severity.

Iteration
Iteration
I also conducted competitive analysis from it’s nearest competitors to understand the expectation of the user and find any opportunity for improvement. What I took away
Most competitors have clean and professional website designs with clear calls to action. However, some lack interactive elements for user engagement.
Competitors focus on increased conversion rates, personalization, and omnichannel experiences. Uplyft.ai's unique selling point (USP) might lie in its conversational search and regional language capabilities.
Competitor websites offer extensive information, potentially overwhelming visitors. Uplyft.ai could prioritize user needs with a clear information hierarchy.
I also conducted competitive analysis from it’s nearest competitors to understand the expectation of the user and find any opportunity for improvement. What I took away
Most competitors have clean and professional website designs with clear calls to action. However, some lack interactive elements for user engagement.
Competitors focus on increased conversion rates, personalization, and omnichannel experiences. Uplyft.ai's unique selling point (USP) might lie in its conversational search and regional language capabilities.
Competitor websites offer extensive information, potentially overwhelming visitors. Uplyft.ai could prioritize user needs with a clear information hierarchy.

Final Design
Final Design
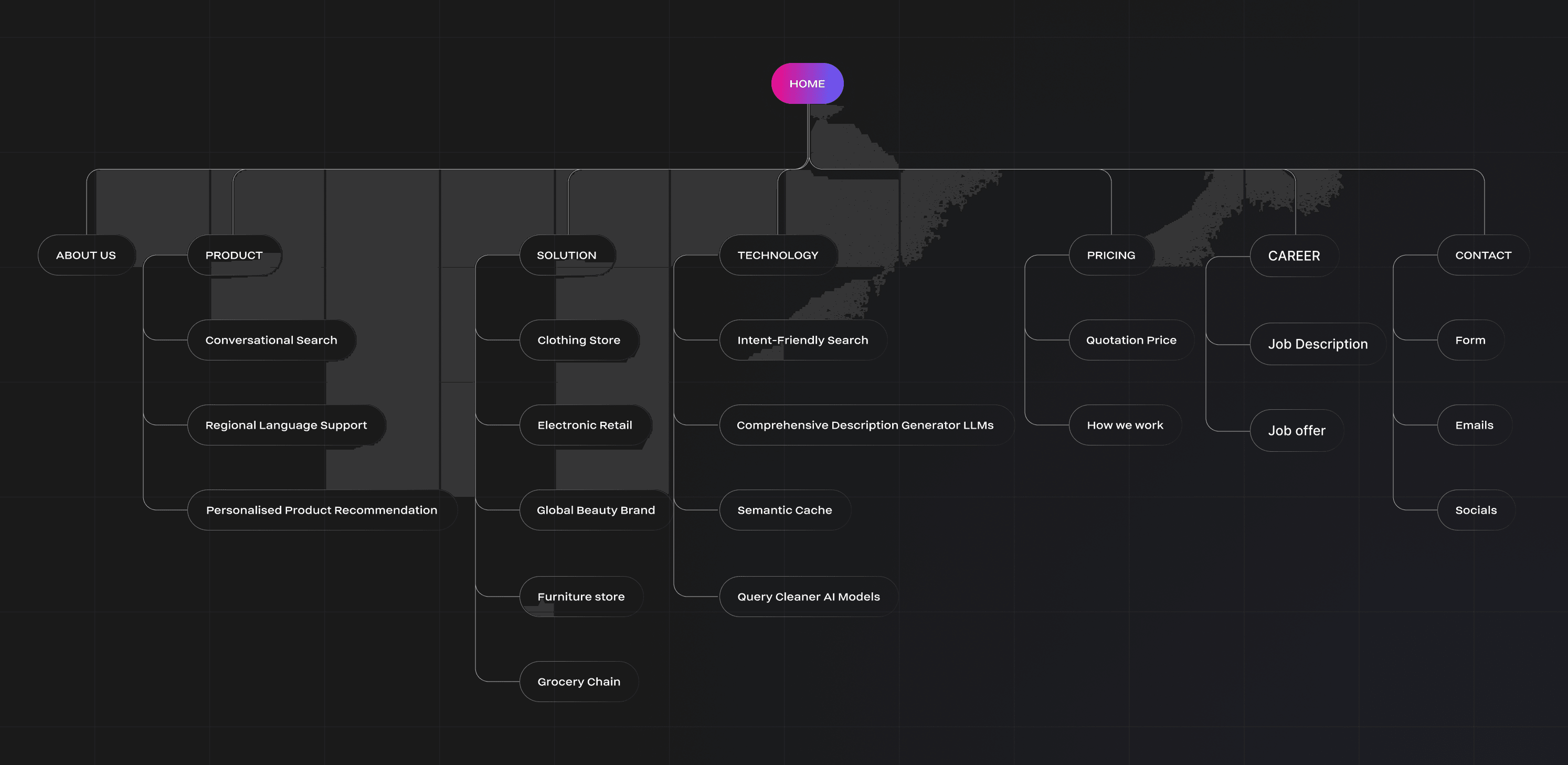
Enhancing website findability
Creating a sitemap helped me determine the information architecture of the website and ensure better findability and overall visual structure
Enhancing website findability
Creating a sitemap helped me determine the information architecture of the website and ensure better findability and overall visual structure
Final Design (Booking)
Final Design (Booking)
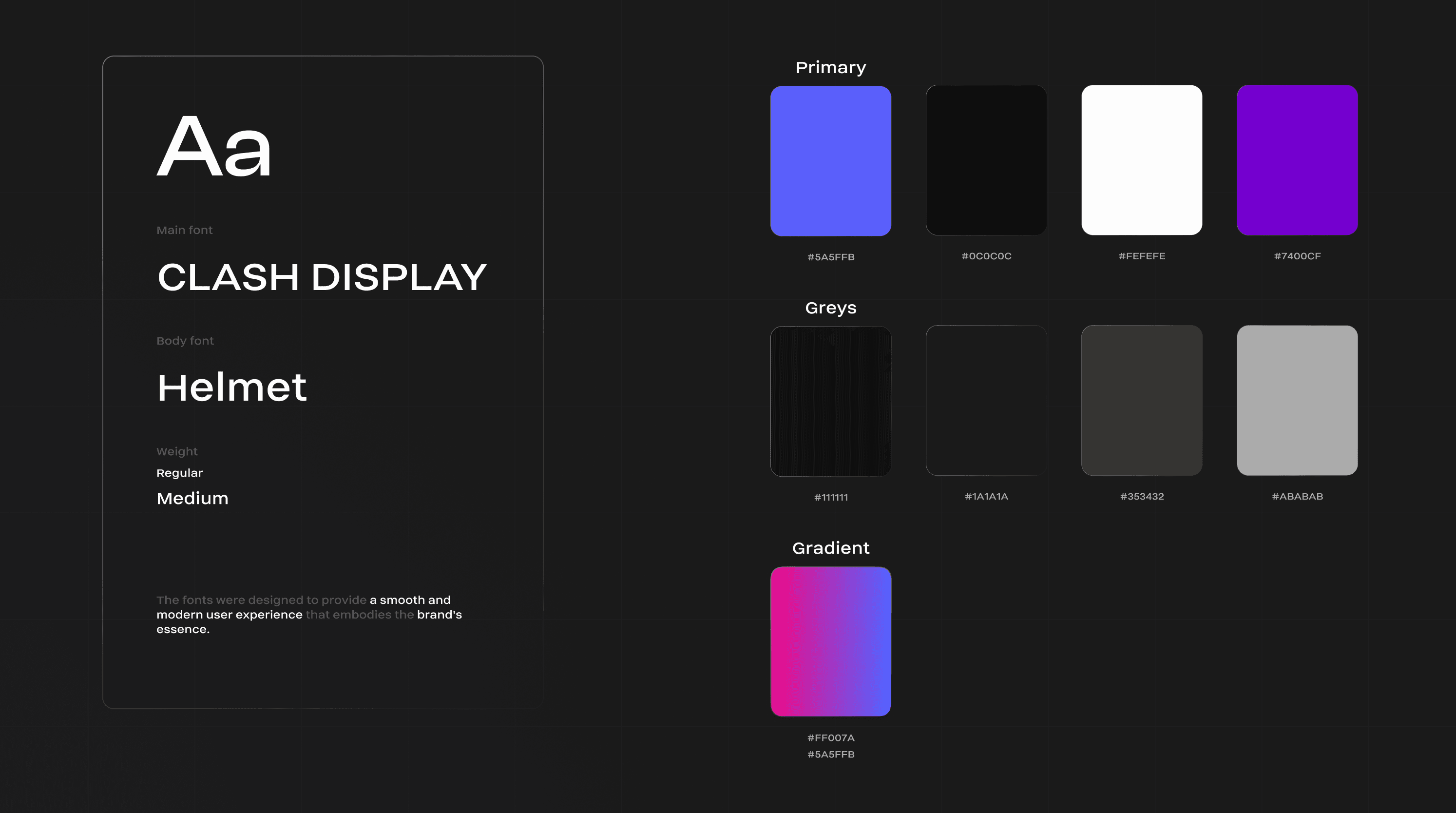
Introducing consistent and modern feel
Creating a style guide became crucial as a part of the redesign as the website not only lacks consistency crucial ui elements such as typography, icons, color etc.
Introducing consistent and modern feel
Creating a style guide became crucial as a part of the redesign as the website not only lacks consistency crucial ui elements such as typography, icons, color etc.
Usaility Testing
Usaility Testing
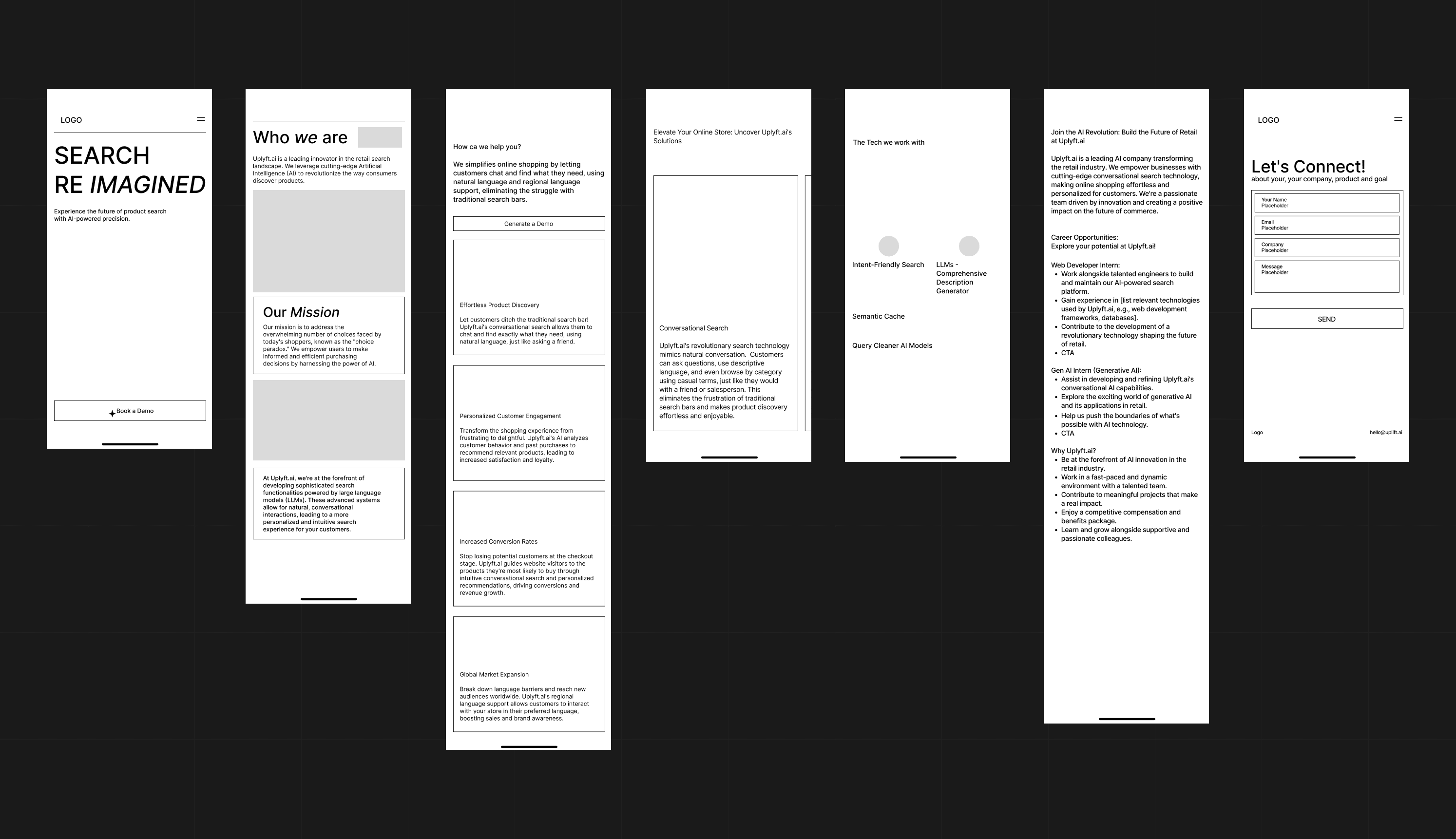
Wireframes helped me realize my initial design concept, content and structure of the overall design
Wireframes helped me realize my initial design concept, content and structure of the overall design
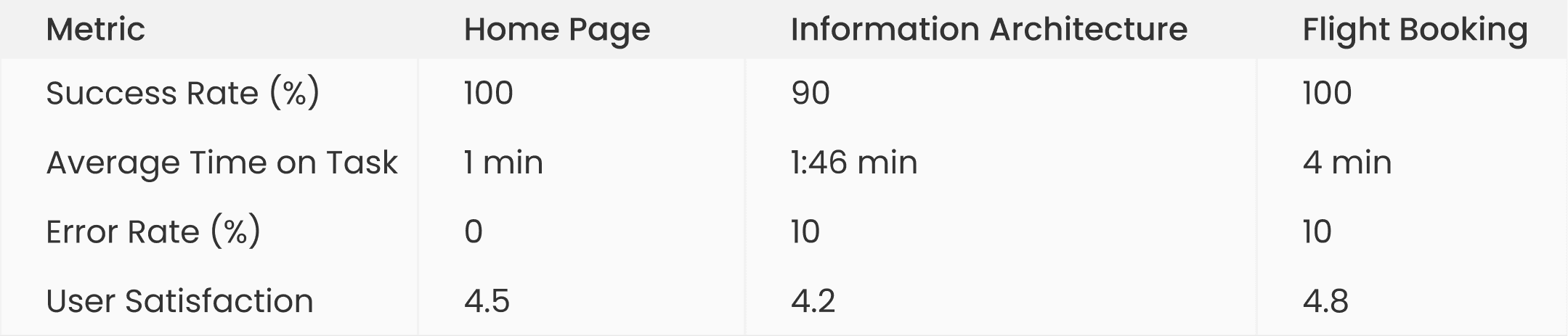
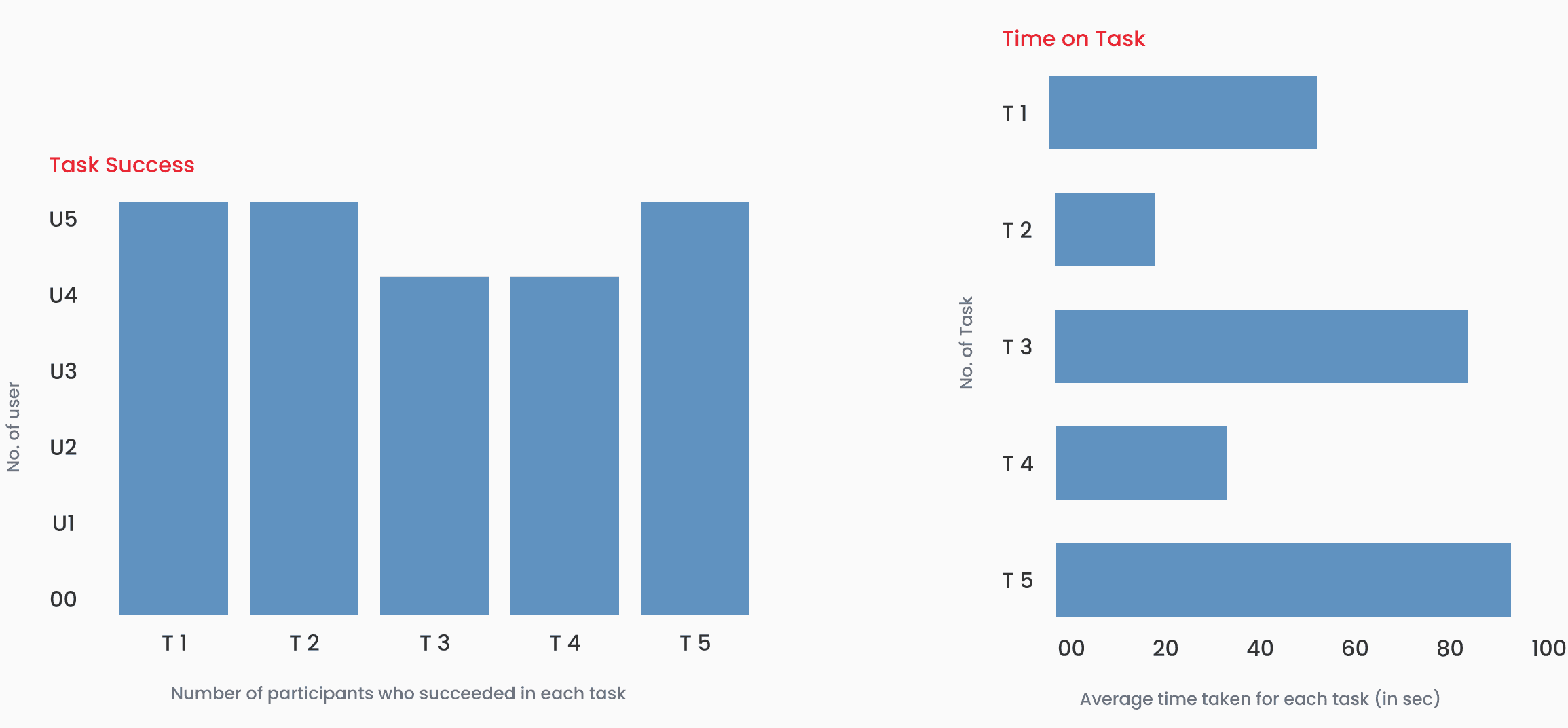
Quantitative data
Quantitative data
Visual gallery
Visual gallery


Qualitative data

































